Installing ReturnGO grants your ReturnGO account permissions to access your store catalog, inventory, orders, etc. However, to add your white-labeled RETURN PORTAL you need to integrate it.
The INTEGRATION page lets you integrate your ReturnGO account to your store and other applications that you might be using to manage your store, such as Help desk, inventory management, etc. Except for the RETURN PORTAL integration, other integrations are optional.
As part of the RETURN PORTAL integration this page lets you:
- Enable the integration in your Shopify store.
- Set up a proxy path for your Return Portal.
- Generate a RETURN PORTAL URL
Here's how you can integrate your Shopify store to ReturnGO and create your Return Portal URL,
- Log in to your ReturnGO account
- Click on Settings on the left menu.
- Click on INTEGRATION.
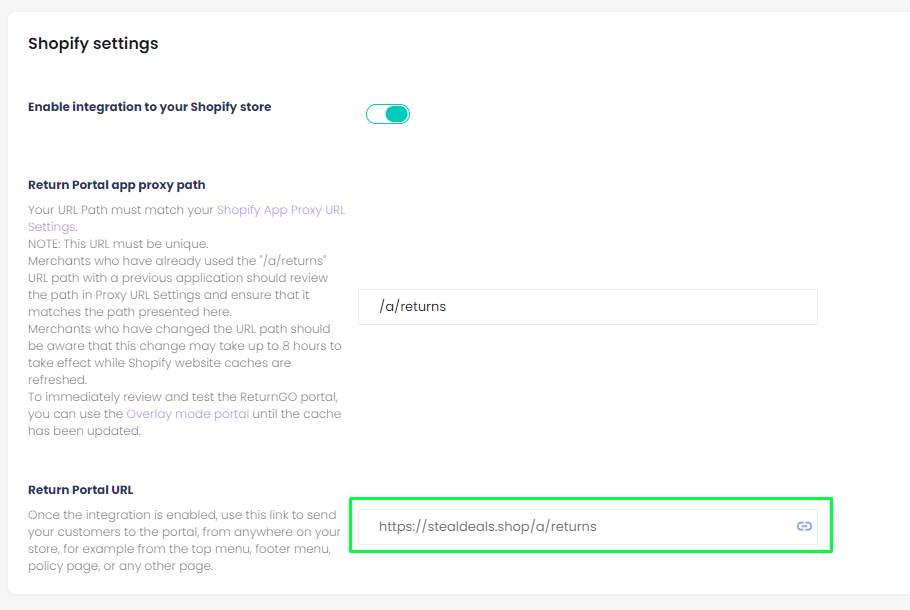
- Go to Shopify settings and look for Enable integration to your Shopify store. Turn the switch ON.
- Click Save to apply changes.
That's it. The Returns Portal is now integrated into your store. The portal URL can be found here

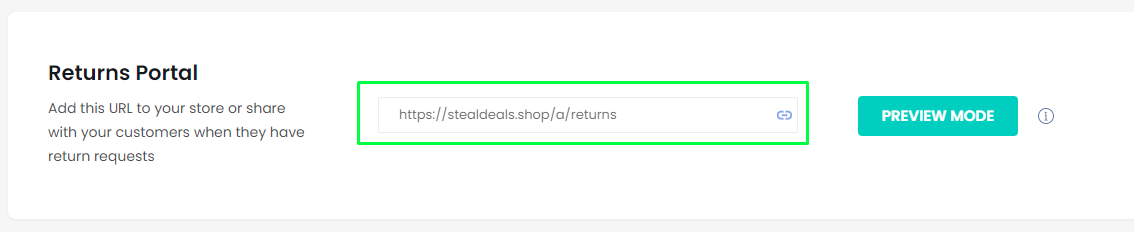
and on your Home screen

Use the Returns Portal URL in a menu item, footer item, etc.
If you want/need to change the Returns Portal URL, please read how to do it here.